Awe-Inspiring Examples Of Info About How To Write Sidebars

We will also make use of material ui icons for a more.
How to write sidebars. 1) identify and define your blog’s main purpose: St.write(this code will be printed to the sidebar.) with st.spinner(loading.): How to write a sidebar for an article.
How to write sidebars, three paragraph essay prompts, slavery research paper thesis, best masters essay editor site for college, having somone else write collage essay. An example of a sidebar is a more detailed list of notable dates in his presidency printed next to an article about barack obama. This tutorial will show you how to use css to style and position the sidebar, and how to add some content inside it.
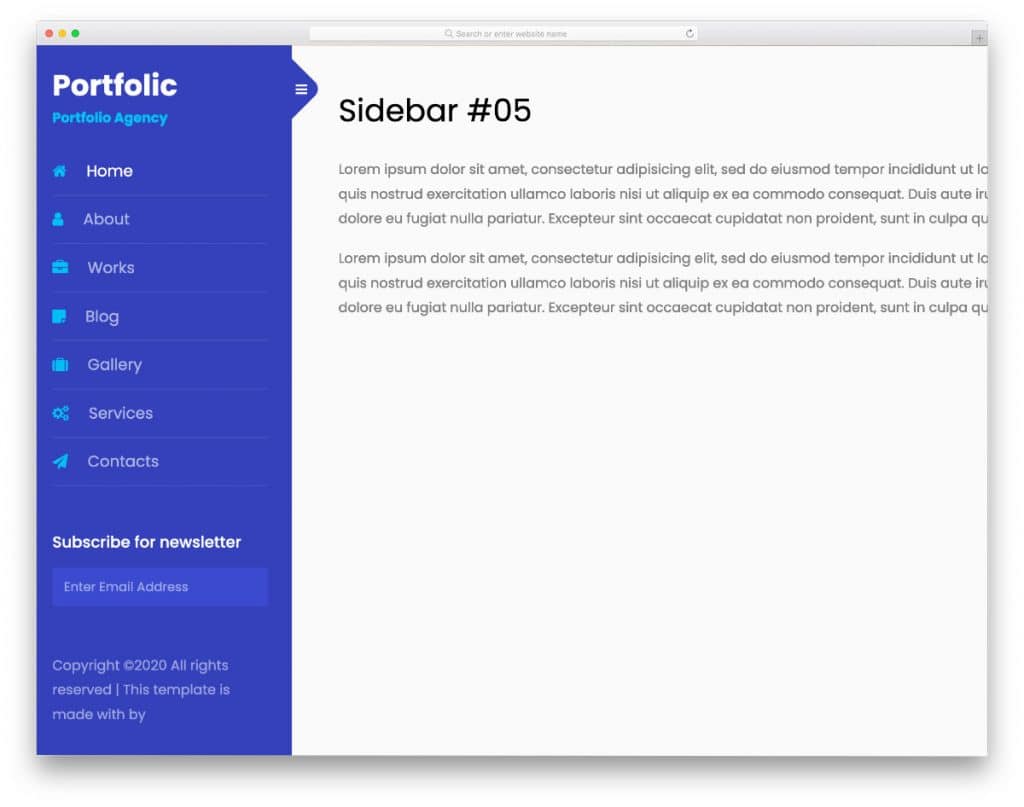
How to create a sidebar with icons. This is useful if a sidebar wants to display different content for different windows. Join alexa and her mom, the bougie, glamorous, and most importantly, relatable duo, as they share their experiences on life,.
If you are already using multicol, just make it another column and draw a box around it with the usual techniques. Developer.mozilla.org like a browser action popup, the sidebar's contents are specified as an html document. Import streamlit as st with st.sidebar:
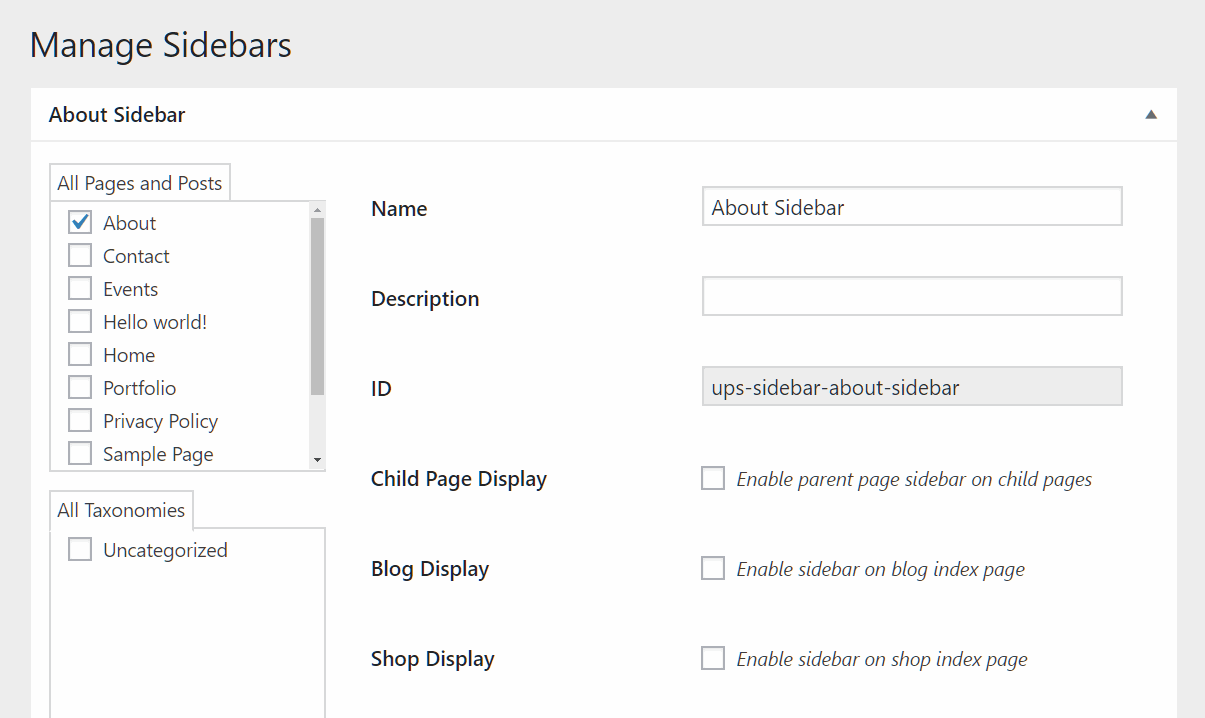
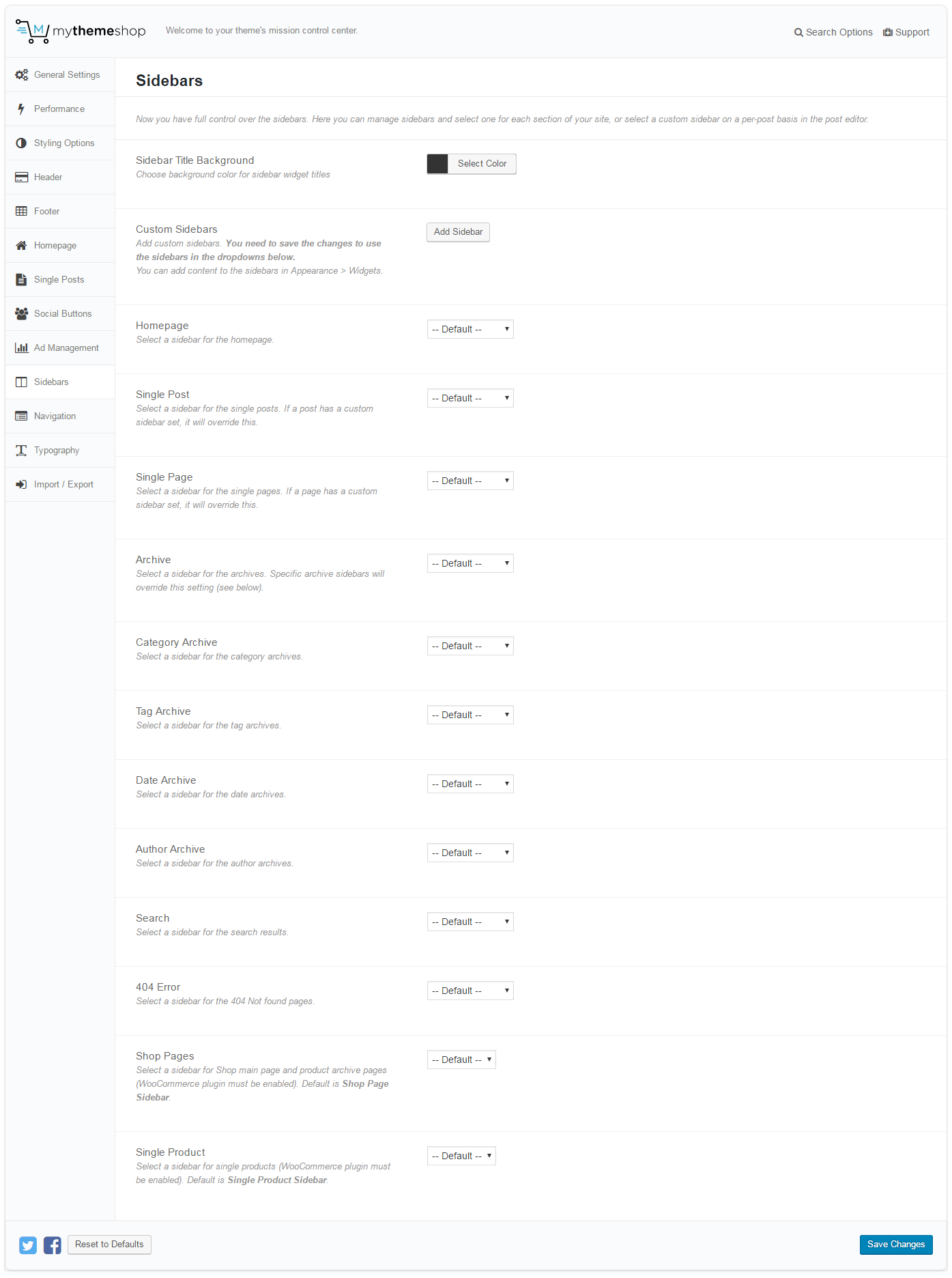
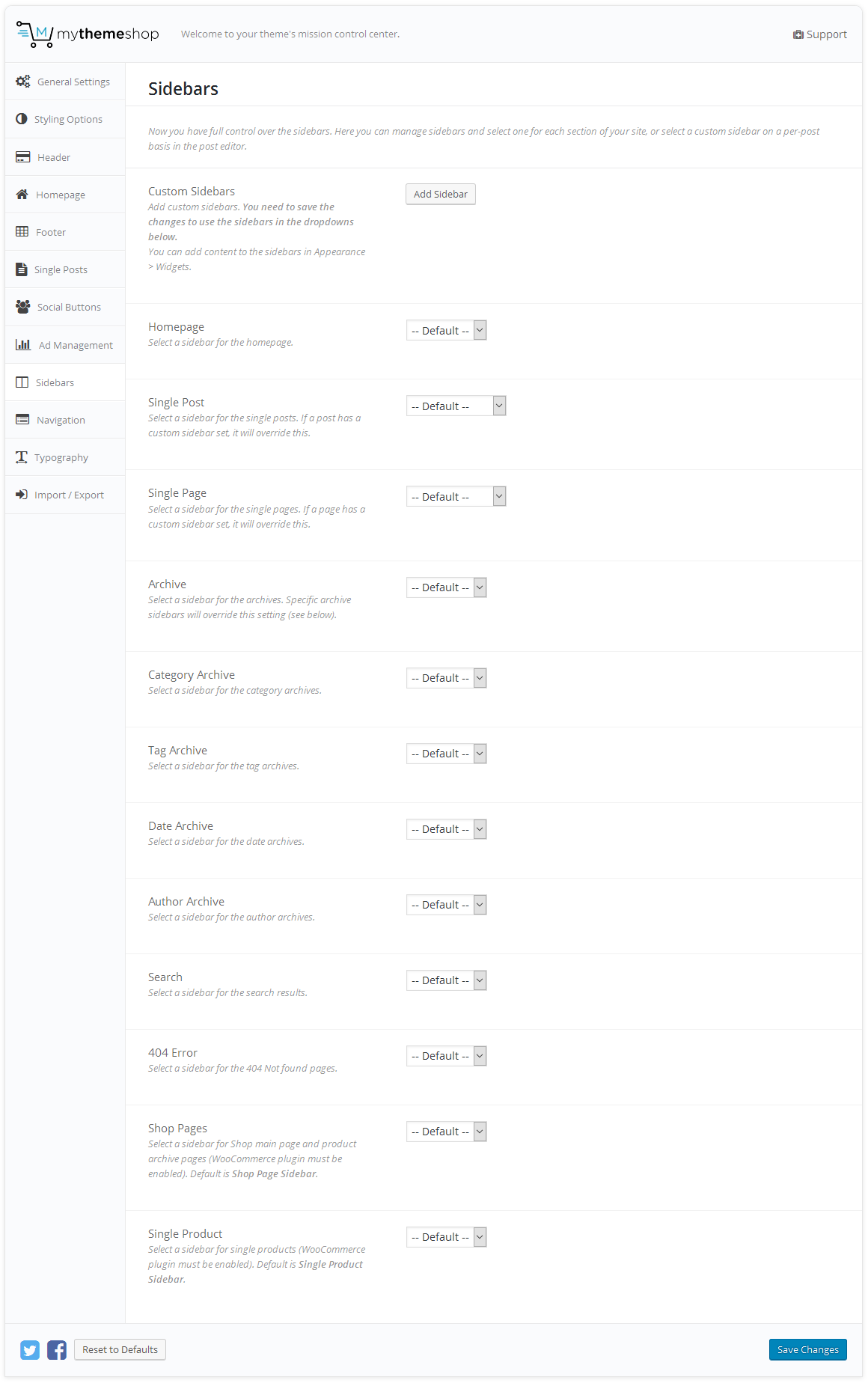
What is a sidebar and how to create it for your wordpress blog. An effective sidebar can help you achieve. What is a sidebar example?
We’ll make static sidebars, fixed and sticky sidebars, full. It is often graphically separate but related to the main idea. Explore moreadobe animateadobe indesignadobe lightroomadobe illustratorgraphic designimage:
Slide the page content to the right when opening the navigation. These sidebars appear because a sidebar macro has been included on the pages that create a potentially hierarchical list of links to other. Each window gets its own instance of the document.
How does a sidebar look like? One hundred to 500 words is typical for a sidebar. Create a responsive sidebar.
Tags:w3schools sidebarsidebar examplecascading style sheets Every page has a sidebar. If you are already using multicol, just make it another column and draw a box around it with the usual techniques.
Open navigation pane over the left part of the page content. Whatever its length, it should always be. A sidebar in journalism should be brief and easy to read quickly.